Debug Mode for Processing
About
The goal of this project is to develop a working prototype of a Debugger for the Processing Development Environment. It is implemented using the Mode framework of Processing 2.0. One of Processing's main strengths is its suitability for learning and teaching programming and generative design. Having an easy to use debugging feature available should facilitate teaching and understanding program flow in general as well as fixing actual bugs.
Latest Development/Repository: https://github.com/martinleopold/DebugMode
Please report any issues you encouter: https://github.com/martinleopold/DebugMode/issues
Send feedback to: debug@martinleopold.com
Supported by Google Summer of Code 2012: http://code.google.com/soc
Download
Latest Development Version: v0.7.3.1483
Installation
- Requires Processing 2.0 (http://www.processing.org/download)
- If not already present, create a folder named "modes" inside your Sketchbook folder. (The location of the sketchbook folder is shown in Processing's Preferences dialog)
- Copy "dist/DebugMode" from the extracted .zip into the "modes" folder.
- Restart Processing.
Getting started
Note: The pictures in this tutorial are a little outdated, as they were made for the beta version of Processing 2.0. The "Inspector" Icon mentioned below now looks like an equals (=) sign.
- Create a new sketch or open an example.
- Switch to "Debug" in the modes menu located at the top right.

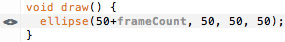
- Add breakpoints to any line inside a function by putting the cursor in it and using the diamond shaped icon from the toolbar.
 Breakpoints show up as "<>" to the left of your code and the line will get a light grey background.
Breakpoints show up as "<>" to the left of your code and the line will get a light grey background.
- Alternatively, you can double click inside the left-hand bar to toggle breakpoints.
- Now run your sketch.
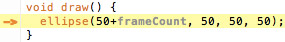
 The execution should stop at the first breakpoint, highlighting its line in yellow and adding an orange arrow to the left.
The execution should stop at the first breakpoint, highlighting its line in yellow and adding an orange arrow to the left.
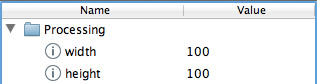
- Now is a good time to open the "Inspector", click the icon with an "i" symbol. (Inspector opens...)

- The Inspector shows a snapshot of all available variables and their values at the location.

- (Hidden gem:) Double clicking any primitive value in the Inspector lets you edit it!
- To continue from a breakpoint you can either "Step" or "Continue" (more options in the "Debug" menu).
 Step will execute the next line and stop again, continue will just go on until another breakpoint is found, doing whatever is set to happen in your sketch.
Step will execute the next line and stop again, continue will just go on until another breakpoint is found, doing whatever is set to happen in your sketch. - That's mainly it, you can list threads and local variables from the menu at any breakpoint and options for stepping-in and out (of functions) are there too.